A PLC-ben megtalálható, beépített vizualizáció, rengeteg alkalmazás esetén elegendő. Azonban, főleg épületautomatizáláskor, előfordulhat, hogy olyan igények jelennek meg a megjelenítő felület kapcsán, amelyet a beépített vizualizációval már nem teljesen tudunk kielégíteni. Ezekben az esetekben, lehetőségünk van a saját weboldalunkat létrehozni.
Ebben a bejegyzésben megmutatjuk, hogy a WAGO PFC vezérlők használatával, hogyan tudunk saját magunknak létrehozni egy ilyen weboldalt. Illetve, hogyan tudunk kommunikálni a PLC-n futó programmal.
Amire szükségünk lesz:
- WAGO PFC vezérlő (750-8xxx)
- e!COCKPIT fejlesztő környezet
- Total Commander vagy FileZilla
- Szövegszerkesztő program
Mivel weboldalt fogunk csinálni, így az ahhoz tartozó „Programozási nyelveket” is meg kell ismernünk. Ezért a bejegyzés elején röviden ismertetném, hogy melyek ezek a nyelvek, illetve mire szolgálnak. Ezután bemutatom hogyan, illetve hova tudjuk rátölteni a webfájlokat a PFC-re. Végül pedig az e!COCKPIT programmal való CSV fájlon való összeköttetést. Szövegszerkesztő programnak, javaslom az „Atom” nevezetű programot, de rengeteg ilyen alkalmazás megtalálható az interneten, tehát ez tényleg csak javaslat.
HyperText Markup Language, a weboldal tartalmi leírását teszi lehetővé számunkra. Az ilyen típusú fájlok kiterjesztése „.html”.

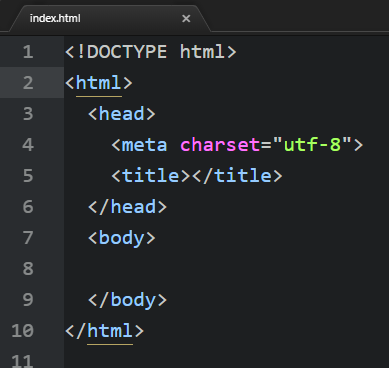
1. ábra: HTML struktúra
Ahhoz, hogy a böngésző megfelelően tudja megjeleníteni számunkra, amit szeretnénk, ezért szükséges megadni, hogy html típusú a dokumentum. A „head” tartalma álltalában a weboldal előkészítésért felelős, nem érdemes ide megjelenítésre szánt szövegeket megadni. Esetünkben tartalmaz egy „meta” elemet, amely megadja, hogy az oldal utf-8 kódolású legyen. Enélkül nem jelenítené meg az ékezetes karaktereket a weblap. A „title” taggal lehet megadni, hogy milyen címe legyen az általunk készített oldalnak.
A „body” tagban szokták a tényleges megjelenítést végezni. Tehát itt adnak meg minden szöveget, illetve szükséges beviteli mezőket. Néhány példa arra, hogy miket lehet megadni ebben a tagben, illetve láthatóvá teszi számunkra a HTML szintaktikáját.

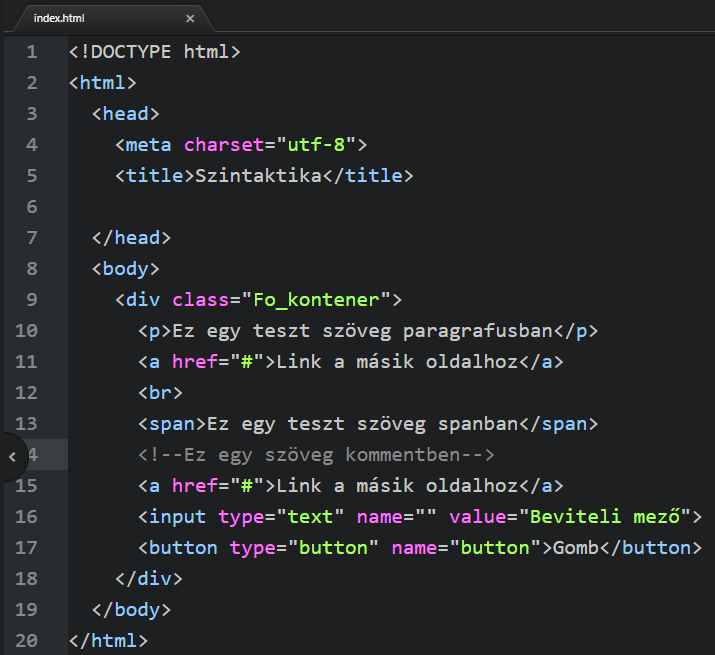
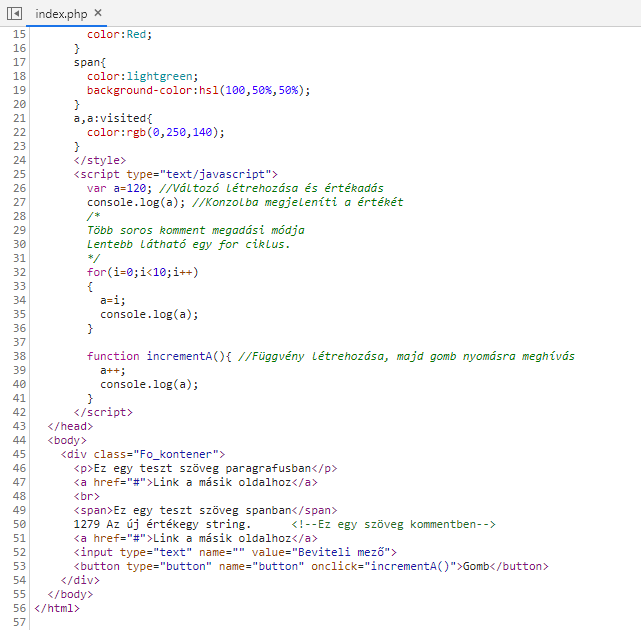
- ábra: HTML példa
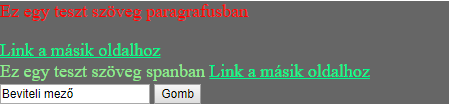
A „div” tag, az felfogható egy konténerként, ez magába foglalja az összes benne lévő elemet, és a kinézeti változtatások az összes elemére kihatnak. A „p” egy paragrafust hoz létre, melyet álltalában szövegek megjelenítésére használnak. Hiperhivatkozás funkciót tudunk létrehozni az „a” tag használatával. Ez teszi lehetővé számunkra, hogy egy másik weboldalra átlépjünk. Sortörés létrehozásához a „br” elemet alkalmazzuk. A „span” olyan módon jeleníti meg a tartalmát, hogy előtte és utána nem töri meg automatikusan a sort, mint ahogy a paragrafus teszi. A kommentet a „<!–..–>” szimbólum között tudunk megadni, és ezek nem kerülnek megjelenítésre a weblapon. Az „input” egy beviteli mezőt hoz létre, amellyel adatokat tudunk fogadni a felhasználótól. Végül látható a „button” ez egy gombot hoz létre. A fenti programkód az alábbi módon jelenik meg egy böngészőben

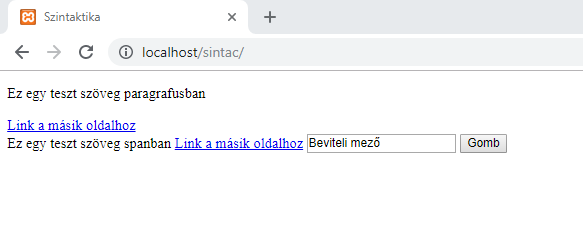
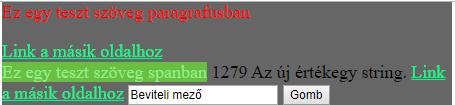
3. ábra: Létrehozott HTML
Az így létrehozott weboldal formázását, a „Cascading Style Sheets” használatával tehetjük. Ez közvetlenül beleírható a „.html” kiterjesztésű fájlunkba, ekkor a „style” tagot kell alkalmaznunk, és a közte írt kód, az oldal betöltésekor CSS-ként fordítódik le a böngészőben.

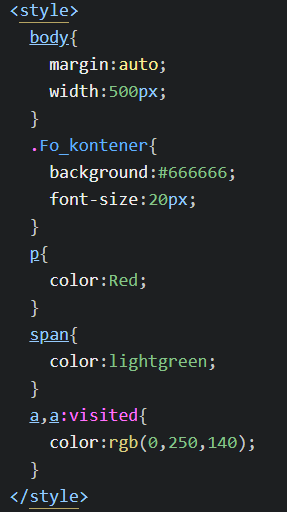
4.ábra: CSS példa
Látható, hogy az elem típusát megadva lehet módosítani annak tulajdonságait. Például „p” -nek megadott szín, az összes paragrafusnak megváltoztatja a színét, ami a honlapon található. Ezért, ha külön szeretnénk csak egy-egy konkrét tárolót módosítani, akkor osztályokra bontással tehetjük meg elsősorban. Osztályokat a HTML leírásnál kell megadnunk a „class” paraméterrel. Esetünkben a „Fo_kontener” látható, hogy ennek a tulajdonságait változtatni tudjuk, a CSS-ben egy pontot kell alkalmazni az osztály neve előtt. A fent írt programrészlet, az alábbi módosításokat végezte el a weblapon.

5. ábra: CSS általi módosítás
A „Fo_konener” osztály háttere került változtatásra, és látható, hogy az összes benne lévő elem is megkapta ugyan azt a hátteret. A színek megadása három módon lehetséges. Első amikor hexa számértéket adunk meg. Második mikor a piros, zöld, kék értékeit adjuk meg. Harmadik pedig egy úgynevezett „hsl”. Ez a „Hue”, „Saturation” és „Lightness” kezdőbetűiből adódik. A „Hue” egy nullától háromszázhatvanig terjedő kör, ahol minden érték egy bizonyos színre utal. Például a 0 a piros, 120 a zöld és 240 a kék. A „Saturation” egy nulla és száz közötti százalékos érték, mellyel a szín erőssége állítható. Nulla százalékra állítva szürkét kapunk, száz százaléknál pedig visszakapjuk a „Hue”-ban megadott tényleges színt. A „Lightness” pedig a szín világosságáért felel. [6]
![]()
- ábra: HSL színmegadás
Fontos megjegyeznem, hogy a különböző elem típusoknak, eltérők lehetnek a megadható paraméterei. Lehet, hogy amit egy „div” -re megadunk, nem módosít semmit egy „span” típusú elemen. Továbbá nagyon sok paraméter áll rendelkezésre, amit meg lehet adni. Ezért fejlesztés közben érdemes az interneten keresni az általunk szükségesnek találtat. Mivel fejben eltárolni az összeset, szinte lehetetlen, és fölösleges.
A bemutatott programrészen is látható, hogy viszonylag terjedelmes a leírás, mivel lépcsőzetesen egymás alá kell megadnunk, milyen módosításokat szeretnénk végezni a felületen. Ezért lehetőségünk van arra, hogy ne a „.html” kiterjesztésű fájlba írjuk a parancsokat, hanem egy „.css” kiterjesztésűbe. A külön megírt fájlt pedig betudjuk importálni a HTML kódunkba. Nagyobb programoknál szinte elengedhetetlen, hogy külön fájlba dolgozzunk.
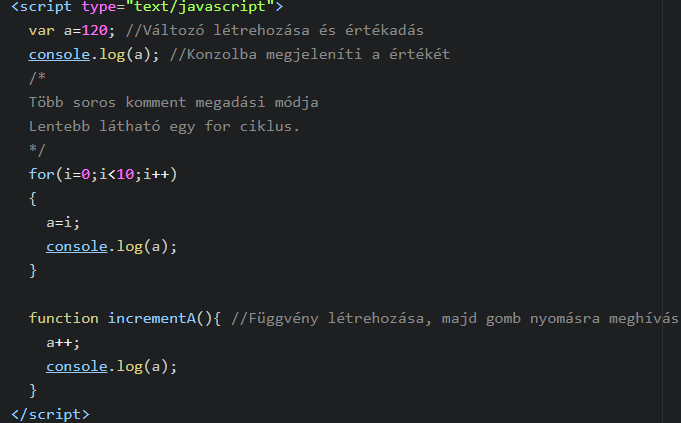
Előzőleg említett CSS-hez hasonlóan, JavaScript kódot is beleírhatunk a html forráskódunkba. Ezt a „script” html elem közé tehetjük meg. Ez a szkript nyelv, már lehetővé teszi számunkra, hogy ciklusokat használjunk, függvényeket írjunk, illetve változókkal dolgozzunk.

- ábra: JavaScript példa
Azok az olvasók, akik C programozásban jártasak, észrevehették, hogy a JavaScript szintaktika hasonlít a C szintaktikára. Tehát itt is pontosvesszővel kell zárni a programsort. A „For” ciklus megadása is nagyon hasonló. A legnagyobb eltérés, viszont a változók megadásánál tapasztalható, mivel nem szükséges megadnunk, hogy milyen típusú változót szeretnénk. Mikor megadjuk a változót automatikusan hozzárendeli a típust. Tehát esetünkben az intiger típusú lesz. Mint más programozási nyelvek esetén, itt is elengedhetetlen, hogy visszajelzést kapjunk, a program bizonyos állapotairól. Erre egy jó megoldás, ha a „consolba” írjuk a megfigyelni kívánt értékeket. Ezt a „console.log()” paranccsal tudjuk megtenni. Bármelyik böngészőt megnyitva, elérhető az a felület, ahova az adatok kiírásra kerülnek.

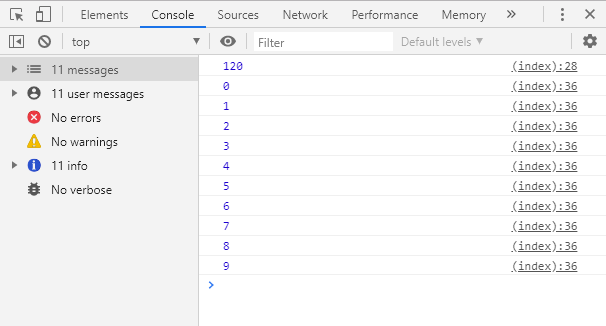
- ábra: Böngésző console felület
Látható, hogy a szkript első sorában létrehozott „a” változó értékébe betöltésre kerül a 120, ezt konzolba történő kiírással láthatjuk is. Ezt követően a ciklusnak megfelelően nullától kilencig kiírásra kerül a tíz darab érték. Viszont a külön függvénybe megadott inkrementálás, már nem került végrehajtásra. Függvény meghívásához szükséges, hogy valamilyen interakció hatás legyen. Például egy gombnyomás hatására. Ehhez szükséges azt megadnunk, hogy a gomb megnyomás hatására mit hajtson végre, ezt a HTML részben tudjuk megtenni a „button” egy paramétereként.
![]()
- ábra: Függvény hozzárendelés gombhoz
A megjegyzéseket két fajta képen is megadhatjuk. A soros változat a „//” alkalmazásával érhető el. A több soros pedig a „/**/” használatával. Mint minden programozási feladat megvalósításánál, itt is elengedhetetlen, hogy feljegyezzük melyik függvény mit csinál, illetve melyik változó mit reprezentál.
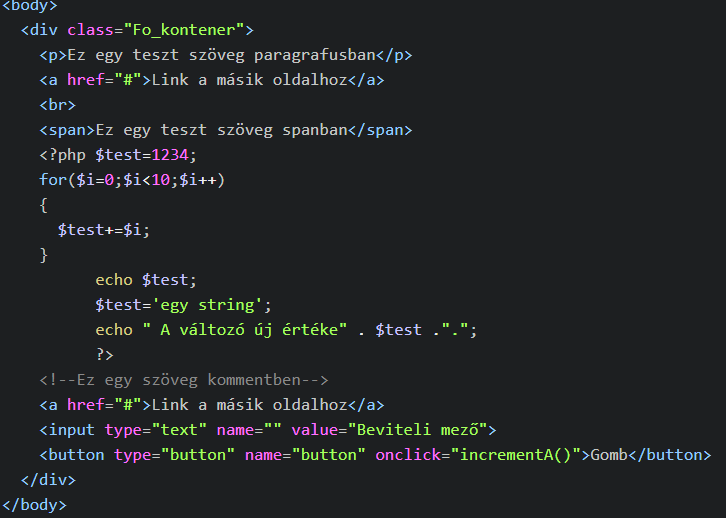
Az előzőkkel ellentétben, a php-t nem lehet „.html” kiterjesztésű fájlok esetén használni. Szükséges, hogy a fájl, amiben szeretnénk PHP kódot futtatni „.php” kiterjesztésű legyen. Azonban, „.php” kiterjesztésű fájlba tudunk HTML kódot írni, amely ugyan olyan módon jelenik meg a böngészőben. Az ilyen módon megirt programkódba, pedig lehetőségünk van akárhova PHP kódot beszúrni. Ehhez csak jeleznünk kell, hogy hol szeretnénk ezt megtenni. Ezt pedig a „<?php ?>” szimbólum párossal tehetjük meg. Közé tudjuk írni a PHP kódunkat, amely a forráskód megtekintésekor, nem lesz látható a felhasználó számára.

- ábra: PHP példa
Ez a programrész, bemutatást ad a PHP szintaktikájában. Mint mondtam meg kell adni, hogy PHP scriptet írunk. A változók deklarálását, a „$” karakter használatával, és mögé írva a kívánt változó nevét, tudjuk megtenni. Nincs szükség megadni, hogy milyen adat típusú a változónk. Az „echo” parancs teszi lehetővé, hogy információt küldjünk a felhasználó által látott felületre. Ezt álltalában fejlesztés közbe használják, hogy visszajelzést kapjanak arról, ha valami nem megfelelően működik. A következő ábrán látható lesz, hogy miért is előnyös PHP-t használni.

- ábra: PHP kód esetén a console
Az ötvenedik sorban látható, hogy csak azok láthatók, a forrás fájl böngészőben történő megnyitásakor, amit az „echo” paranccsal küldtünk meg a felhasználó felé. Az összes többi programkód rejtve maradt. Még a huszonötödik sortól kezdődő javascript részből a teljes kód látható. Éppen ezért használnak PHP-t felhasználó, adatbázis és fájlkezeléshez. Nehezebben elérhető a forráskód. Ez tesztelésnél viszont hátrányt is jelenthet. Mivel szerver oldalon fordul le a program, ezért nem küld el minden információt a webböngésző felé, így nehezebb megkeresni a hibát a programkódunkban. Természetesen, a felhasználó felé küldött adat, a weblapon is megjelenik, mégpedig ott, ahol a PHP kód lett írva.

- ábra: PHP megjelenése a weblapon
Ha eddig ismeretlenek voltak számunkra, ezek a nyelvek, akkor valószínű, hogy kicsit nehezebb dolgunk lesz. De annál nagyobb örömmel fog eltölteni minket, ha végül sikerül működésre bírnunk amit szeretnénk.
Érdekel, hogyan folytatódik? A második részhez kattints ide.

