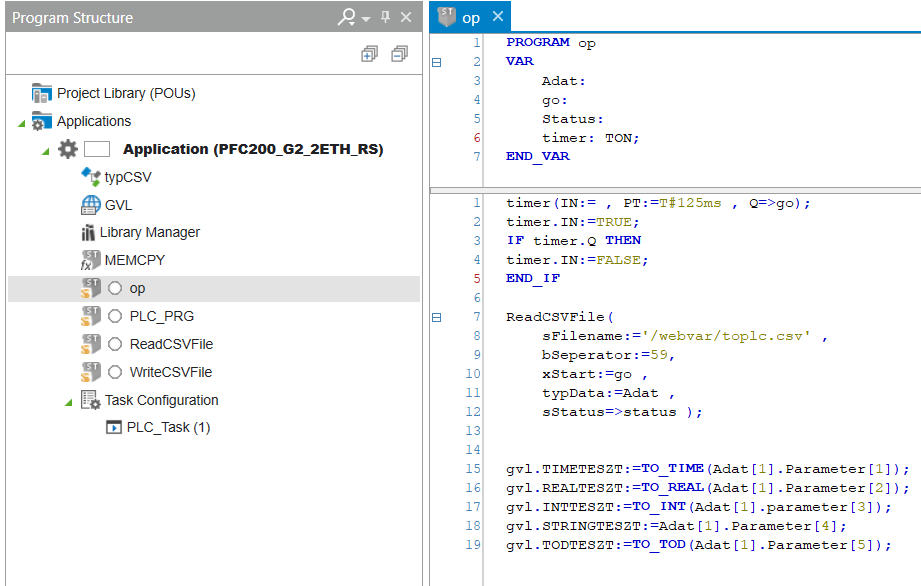
A PLC program nem lesz ennyire alaposan bemutatva, csak a tényleges adat feldolgozáshoz szükséges programrészek, mivel a teljes programkód elérhető. A CSV fájlokból érkező adatok feldolgozása két „lépcsőben” történik. Először a „ReadCSVFile” program beolvassa az adatokat STRING formátumban. Majd pedig az „OP” programban megadjuk, hogy melyik CSV fájlt olvassuk, és itt történik meg a számunkra megfelelő formátummá alakítás.

- ábra: „op” programrész
Az „adat” tömbön belüli, „parameter” tömb tartalmazza a weboldal felől érkező adatokat. Mivel alapból STRING-ként van beolvasva, így lehetőségünk van akármilyen más formátummá konvertálni. Mivel ha más típusként lenne beolvasva, nem lenne ennyire egyszerű feldolgozni őket.


- ábra: olvasás működése
Most már tudunk adatokat fogadni a weboldal felől. Viszont szükség lehet arra is, hogy a weblap felé küldjünk adatokat. Ehhez létre kell hoznunk egy olyan programrészt, amely a PLC adatait írja egy CSV fájlba. Azonban ez egy teljesen különálló CSV fájl lesz.

- ábra: Fájl írás
Azt, hogy melyik fájlt szeretnénk írni, az „sFilename” változó átírásával tudjuk megadni. A fájl írás úgy történik, hogy egy tömbbe beletöltjük az értékeket, amelyeket a fájlba kívánjuk írni, ez látható a „buffer létrehozás” komment mellett. Majd pedig a tömb elemeit STRING-ként írjuk a fájlba. Tehát, a FOR ciklusban végezzük a fájlírást. Esetünkben, most csak 3 értéket írunk be, mivel a FOR ciklus 3 –ig megy. Azonban ezt az értéket változtatva többet is beleírhatunk. Természetesen, akkor az „ibuffer” tömb további elemekkel fel kell töltsük.
Ha ezzel megvagyunk, akkor leellenőrizhetjük, hogy tényleg létrejön, és íródik a fájl. Meg kell néznünk, hogy a „webvar” mappába belekerült-e a kívánt fájl.
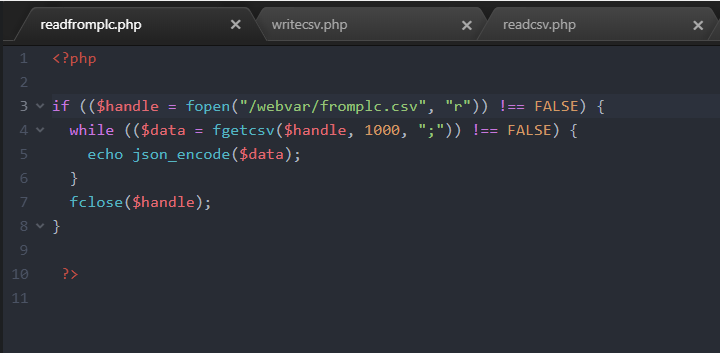
Ha ezzel megvagyunk, akkor vissza kell térnünk a webfájlokhoz. És meg kell csinálni, hogy beolvassa az értékeket. Ez ugyan úgy fog történni, mint ahogy korábban az írott értékeket olvastuk vissza. Hozzunk létre egy olyan PHP fájlt, amely az új „fromplc.csv” fájlt fogja beolvasni. Ehhez átmásolhatjuk a már meglévő „readcsv.php” fájl tartalmát, csak módosítsuk benne az olvasni kívánt fájlt.

- ábra: PLC-ről adat olvasás php
Amint ezzel megvagyunk, módosítsuk a „main.js” kódunkat. Először is másoljuk le a „readVariables” függvényt, valami más névvel. Például „readFromPlc”. Módosítsuk benne, hogy melyik php fájl-t használja, az adatok beolvasásához. Továbbá módosítsuk azt is, hogy melyik általunk megírt függvény fusson le. Itt a „setFromPlc” nevű függvényt kerül meghívásra majd.

- ábra: readFromPlc függvény
Nézzük is meg ezt a „setFromPlc” függvényt. Ebben fogjuk a megjelenítésre létrehozott „span”-okat módosítani. Ezáltal látni fogjuk a PLC-ből érkező adatokat.

43.ábra: setFromPlc függvény
Azonban, ha ezzel megvagyunk, még meg kell oldanunk, hogy az oldal betöltésekor betöltődjenek az értékek, illetve, hogy ne kelljen folyton újratölteni az oldalt, ahhoz, hogy a megváltozott értékeket lássuk. Csinálunk egy olyan függvényt, amely a két olvasást végző függvényt tartalmazza, így a lap betöltésekkor mind a kettő le fog futni, és a CSV fájlban lévő értékek kerülnek betöltésre. Az új függvénynek a neve legyen például „readAll”.

44.ábra: readAll függvény
Amint ezzel megvagyunk, rendeljük hozzá, a „body onload” paraméteréhez.

45.ábra: onload módosítása
Ezt követően, még egy sort hozzá kell adnunk a JavaScript kódunkhoz. Ez teszi lehetővé azt, hogy automatikusan frissüljenek a PLC felől érkező adatok. Érdemes a fájl legvégére írni.

46.ábra: Frissítés
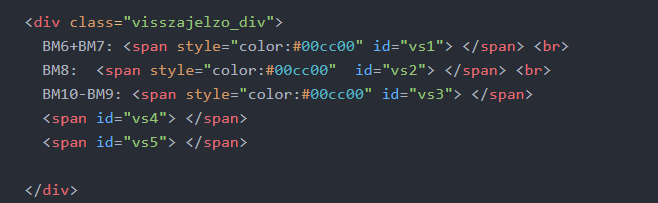
Még módosítsuk kicsit az „index.php” fájlban, hogy tudjuk mit ír vissza a PLC.

- ábra: visszajelzés módosítás
Ha minden működik, akkor már nincs szükségünk arra, hogy tudjuk milyen adatokat küldünk a PHP felé, ezért vegyük ki. Lehetőségünk van kikommentelni, mivel a későbbiekben ha módosítani szeretnénk valamit akkor még szükségünk lehet rá. Nem elég azonban csak az „index.php” –ban kikommentelünk, hanem a „main.js” fájlban is ki kell a hozzá tartozó dolgokat.


- ábra: Visszajelzés kivétel

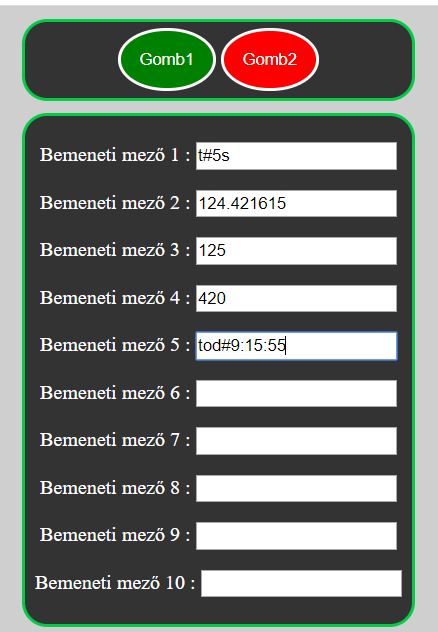
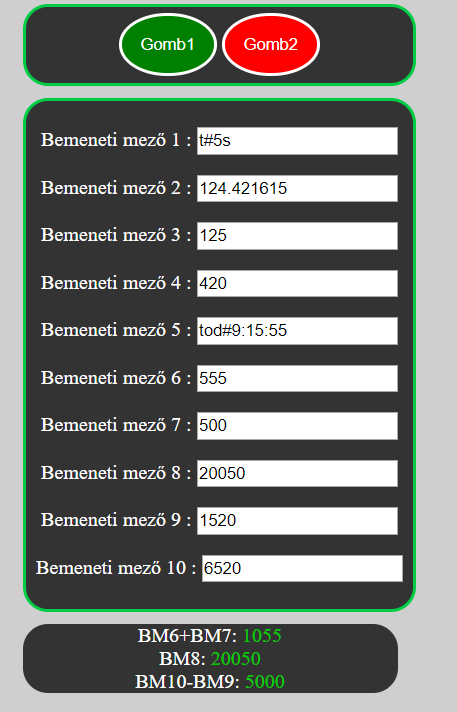
- ábra: Elkészült weblap
A végére értünk, természetesen rengeteg megoldás létezik még, tehát nem muszáj a leírtakat használni. Azonban ha teljesen a sötétben tapogatózunk, akkor segíthet az alábbi bejegyzés. Közel sem lesz egyszerű. Rengeteg új dolgot kell megtanulni, megérteni. De a végén sokkal egyedibb vizualizációkat tudunk majd elkészíteni.
Rengeteg segítséget nyújt a webfejlesztés elsajátításában a következő oldal: https://www.w3schools.com/
A színválasztáshoz pedig a következő oldalt ajánljuk:
https://www.w3schools.com/colors/colors_picker.asp
Projekt fájlok letölthetők: https://wago.sharefile.eu/d-s17e7c442e1a449cb
További információért kérném írjon a support.hu@wago.com e-mail címre, vagy hívjon a +3623791002-es telefonszámon.
Az első részt itt éred el, a másodikat pedig itt!

